This feature is available on Podbean’s Unlimited Plus and above hosting plans. The CSS Editor lets you modify the visual style of your podcast website. When entering the theme editor page, you will find the CSS Editor at the upper-left corner. Click it and a pop-up window where you can edit the CSS code will show up.

Here’s an example of how you can edit CSS on Chrome:
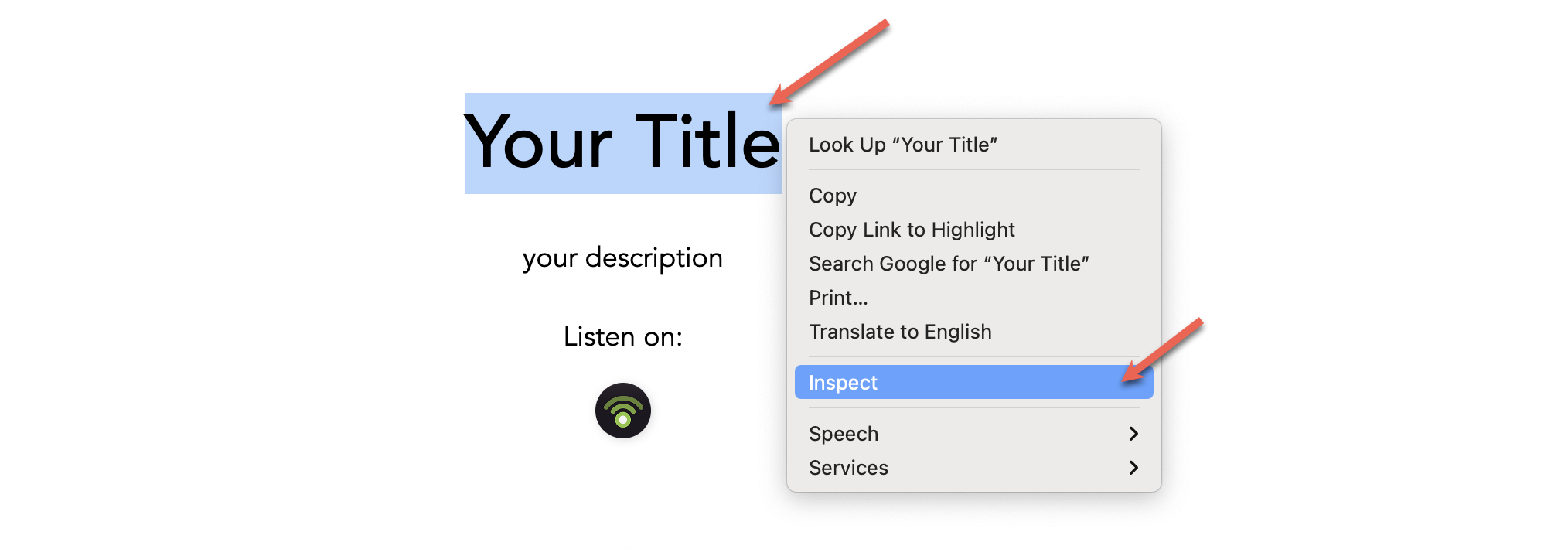
1. Put the mouse on the section you want to edit, click right, and "Inspect". Please note that you need to find the corresponding selector while visiting the podcast URL, and you cannot copy the selector in customizing mode.

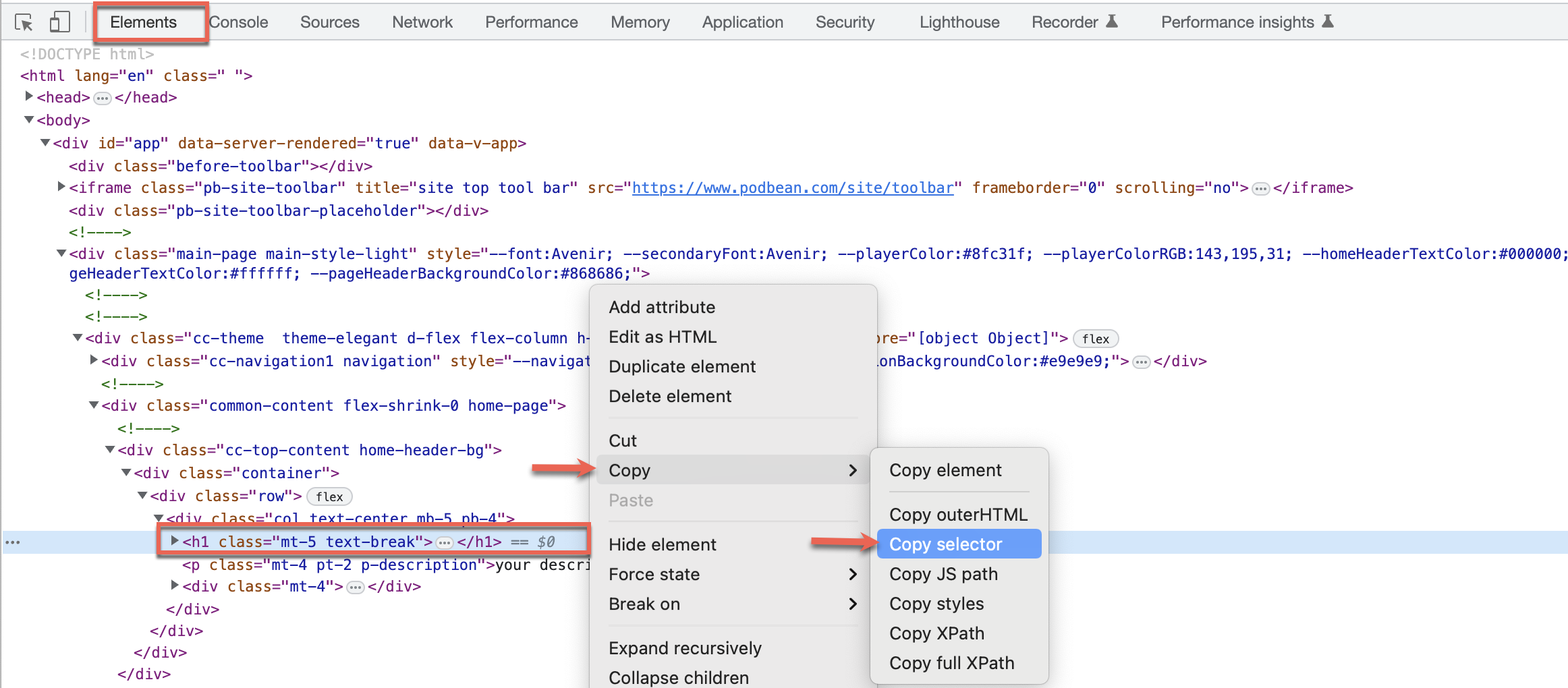
2. This will open the Develop Tool of the page, under the "Elements" tab, move your mouse on the "title" section and right-click and find “Copy”>"Copy selector“ . 
3. Paste the "copy selector" code into the CSS Editor box.

4. Now, it’s ready to edit. For example, if you want to change the color of the title, you can edit the code. You can see the change immediately.

Note: If the page has problems due to your CSS edits, please kindly delete the code and try again.
Don’t forget to click the “Save Now” button at the top-right corner to save all your changes.
